Esta actividad corresponde a la segunda alternativa propuesta como actividad de final de trimestre del curso HA903 y además lo realicé como una manera de colaborar con la comunidad Linux es Libre.
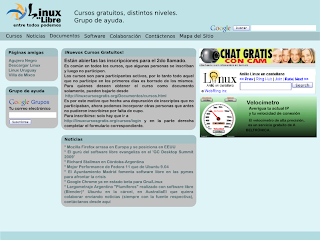
Para el rediseño, me basé en el aspecto de la página principal del sitio del día 17 de Julio del 2009, lo aclaro porque el sitio web Linux es Libre está en continuos desarrollo y actualización.
Así quedó el boceto del nuevo diseño:

Descripción
Al mirar la página principal de Linux es Libre, considero que se necesita una reorganización de la informacion para que sea más fácil la navegación por parte de los usuarios, como dice jEsuSdA en su artículo: "que los usuarios encuentran lo que buscan, navegan con comodidad y soltura por la página".Una vez que decidí dividir la información en tres columnas, me puse a buscar diseños en las plantillas para Blogger y encontré tres, que me sirvieron de guía para crear mi propio diseño del sitio.
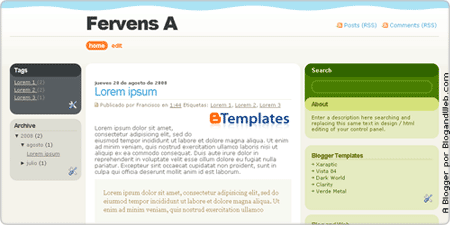
1. Fervens
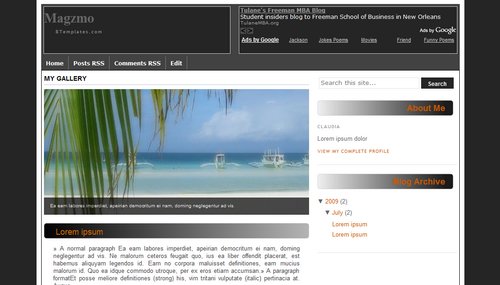
 2. Magzmo
2. Magzmo 3. o2
3. o2
Procedimiento
En Gimp, realicé una captura de la pagina, recorté cada contenido y los guardé como imágenes independiente, es decir, documentos, logo, fecha, bienvenidos, anillo, búsqueda de Google, Grupos Google, páginas amigas, enlaces horizontales, enlaces verticales, etc.En Inkscape, importé cada imagen creada en Gimp. Comencé a re-ubicarlas, a distribuirlas en la primera, segunda y tercer columnas, a decidir qué contenido descartaría por considerarlo duplicado, etc.
 En otro documento nuevo, comencé a crear el boceto:
En otro documento nuevo, comencé a crear el boceto:- Utilizando rectángulos modificados con la herramienta Editar nodos... para ubicar la información.
- Incorporando nuevamente el texto con la herramienta texto.
- Re-diseñando los formularios para la búsqueda y el grupo de Google. En Gimp: recorté los botones Buscar y Suscribirse y al logo de Google le quité el fondo. Los guardé como imágenes png independientes. En Inkscape, las importé, las ubiqué en su lugar y les agregué el texto.
- Para las páginas amigas, consideré que sería mejor y más sencillo, crear los enlaces sólo de texto.
- Modifiqué el aspecto para "Averigua tu actual IP y tu velocidad de conexión", donde alargué el color de fondo en Gimp, lo guardé como imagen. La importé y le incorporé texto en Inkscape.
- Rediseñé el logo (en otro posteo lo explico)
- Elegí y apliqué colores a los recangulos y al texto plano y a los enlaces.
Espero haber aportado en facilidad de lectura de la página.
Ahora sólo resta que la comunidad de Linux es Libre lo vea, opine, realicemos los cambios que se soliciten y podamos implementarlo utilizando CSS.










1 comentario:
Hola celi muy bueno te felicito muy buen esfuerzo aa "no te encuemtro mas por jabberes alumnos" saludos.
Javier-2714
Ubuntu-User
Publicar un comentario